== Download ==
StippleGen è un software gratis e opensource. Viene fornito pronto per funzionare su Mac, Windows e Linux, ed è disponibile per il download qua. Il numero di versione corrente è 2.02.
Il download include degli eseguibili specifici della piattaforma di StippleGen con versioni per Mac, Windows e Linux, così come il codice sorgente. Avrete bisogno di una versione recente di Java installata nel vostro computer. Se la piattaforma non funziona sul vostro computer, si prega di installare Java e riprovare.
== Introduzione Rapida ==
* Premere il pulsante “Load Image” per caricare il file di immagine, di solito in formato JPG o PNG.
* Regolare il dispositivo di scorrimento “Stipples” per la densità di punti che si desidera – più punti richiedono più tempo per l’esecuzione.
* Consentire l’esecuzione fino a che la distribuzione dei punti smette di cambiare troppo, e regolare le opzioni di visualizzazione (dimensione dei punti e così via) a vostro piacimento.
* Premere il pulsante Pausa per calcolare il percorso tra le TSP stipples.
* Premere uno dei pulsanti “SALVA” per salvare le posizioni puntinismo o il percorso tra di loro in un file SVG.
== Informazioni dettagliate sull’utilizzo ==
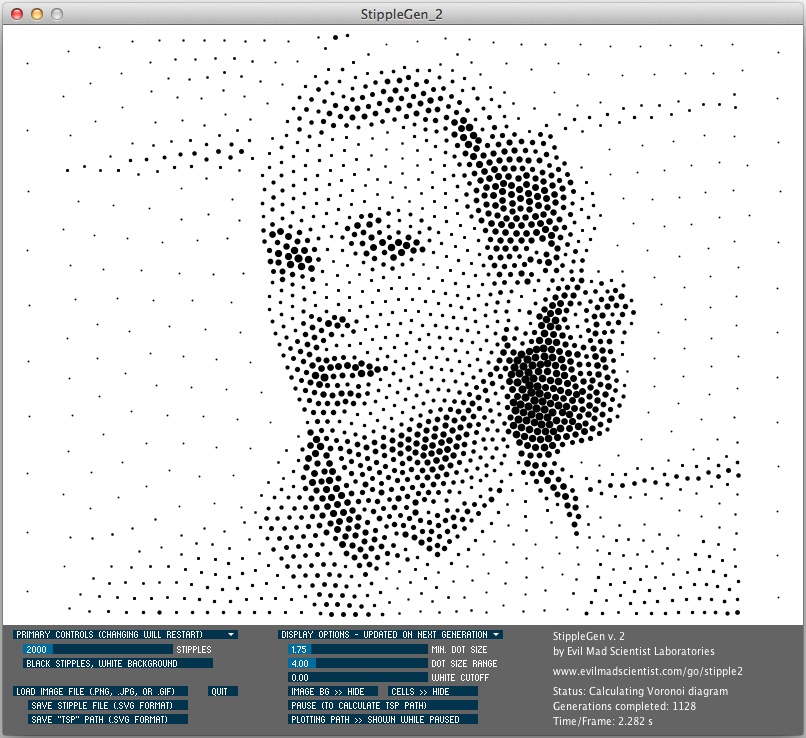
La prima volta che apri StippleGen, verrà presentata questa finestra, che mostra il disegno in corso (nella parte superiore) e una serie di controlli sotto ad esso.
Piuttosto che presentare una schermata vuota, StippleGen carica automaticamente un’immagine demo al momento del lancio, e inizia il calcolo. In questo modo, è possibile provare il programma, anche se non si dispone di una buona immagine per iniziare. Ci si può fermare in qualsiasi momento caricando una nuova immagine.
Tutti i controlli StippleGen sono accessibili attraverso l’interfaccia grafica situata nella barra grigia inferiore alla schermata. In quanto segue, andremo oltre l’utilizzo dei singoli controlli all’interno dell’interfaccia.
=== Caricare un’immagine ===
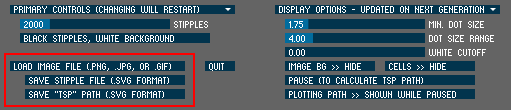
Per caricare un nuovo file immagine, fare clic su “Load Image File” pulsante che si trova sopra i pulsanti “SALVA”. È possibile aprire qualsiasi file immagine in formato. Png,. Jpg,. Tga, o (non animata). Formati gif. Il nome del file deve terminare con una delle seguenti estensioni:…….. Png, jpg, tga, gif, PNG, JPG, TGA, o GIF.

Non appena una nuova immagine viene caricata, StippleGen crea una distribuzione iniziale ponderata dei punti sopra l’immagine e poi inizia a calcolare un diagramma di Voronoi iniziale da quei punti. Durante questo processo, si vedrà qualcosa di simile all’immagine mostrata sopra, che è l’insieme delle celle Voronoi per la distribuzione del punto iniziale. A seconda del numero di stipples ad essere calcolati, può essere richiesto più o meno tempo.

Dopo che il diagramma di Voronoi iniziale viene calcolato, StippleGen mostrerà le posizioni dei punti che ha calcolato. Questa “prima ipotesi” di solito è piuttosto grezza— come potete vedere sopra — e migliorerebbe drasticamente se consentirete allo StippleGen di lavorare per un attimo.
”A parte” Il calcolo delle posizioni dei punti con algoritmo Secord è un processo ”iterativo”. Per ogni dato “generazione”, il processo inizia con unterativoa prima serie di punti (se questo è il set iniziale di creazione di punti o l’uscita dalla generazione precedente. Il diagramma di Voronoi di questi punti viene poi calcolato, e ogni punto sposta il baricentro della sua cellula Voronoi. Tale distribuzione dei punti serve quindi come il punto di partenza per la generazione successiva.

Una volta che hai consentito a StippleGen di lavorare per alcune generazioni, l’inzieme dei puntini comincia a prendere forma ed il disegno acquista qualità passaggio dopo passaggio. La durata effettiva del tempo trascorso prima che si raggiunga una buona qualità dipende principalmente dal numero di stipples che si sta utilizzando, ma (in generale) i disegni di puntinismo si possono iniziare a guardare ragionevolmente dopo circa 40 generazioni.
=== Controlli Principali ===

I due comandi principali— che controllano il numero e il colore delle stipples—si trovano nella parte superiore sinistra dell’interfaccia di StippleGen. La modifica di tali impostazioni riavvia il calcolo dall’inizio, come se aveste appena caricato un nuovo file.
==== Conta dei punti ====

È possibile regolare il numero di punti utilizzati nel calcolo trascinando la posizione del cursore conteggio stipple, etichettato come “STIPPLES”. Il conteggio stipple predefinito è 2.000, ma può essere regolata anche sopra i 10.000. Quando si regola il numero di stipple, si potrebbe desiderare di [[Stipplegen#Display_Options|regolare le tue opzioni di visualizzazione]] per rendere l’immagine ottenuta più chiara.
Due note importanti su come modificare il numero di punti: Un utilizzo di un numero maggiore di punti aumenterà il tempo necessario per la generazione.
E, ancora, si ricorda che cambiando il numero di punti si farà ripartire il calcolo dall’inizio, come se aveste appena caricato un nuovo file.
” Trucco Bonus:” Premere il tasto ‘x’, mentre è in esecuzione StippleGen per aumentare la fascia alta del cursore conteggio stipple fino a 50.000. (Non rilasciamo alcuna garanzia di quanto bene StippleGen lavori con più di 10k di punti.)
==== Colore dei punti ====
Con StippleGen è possibile creare disegni di puntinismo o con puntini neri su fondo bianco o puntini bianchi su sfondo nero. Per impostazione predefinita, StippleGen inizierà a disegnare con stipples nere su sfondo bianco. Questa di solito è la scelta migliore per lavorare con le immagini che sono prevalentemente di colore chiaro.
Tuttavia, il motivo più importante per scegliere una combinazione di colori o l’altra è l’applicazione al disegno risultante. Se, per esempio, vi sarà il disegno con inchiostro nero su un uovo, probabilmente si vuole prelevare stipples neri e sfondo bianco. D’altra parte, se sarà intagliato in un pannello nero, si potrebbero preferire le Stipples bianche su sfondo nero.
Per passare tra le due combinazioni di colori, premere il pulsante sotto il livello stipple-count slider, etichettato con la combinazione di colori corrente (in genere “STIPPLES NERO, fondo bianco”). Premendo questo pulsante si cambia lo schema dei colori e viene riavviato il calcolo dall’inizio, come se aveste appena caricato un nuovo file. Inoltre, se si desidera riavviare il calcolo per qualsiasi motivo, premendo questo pulsante è un buon metodo per farlo.


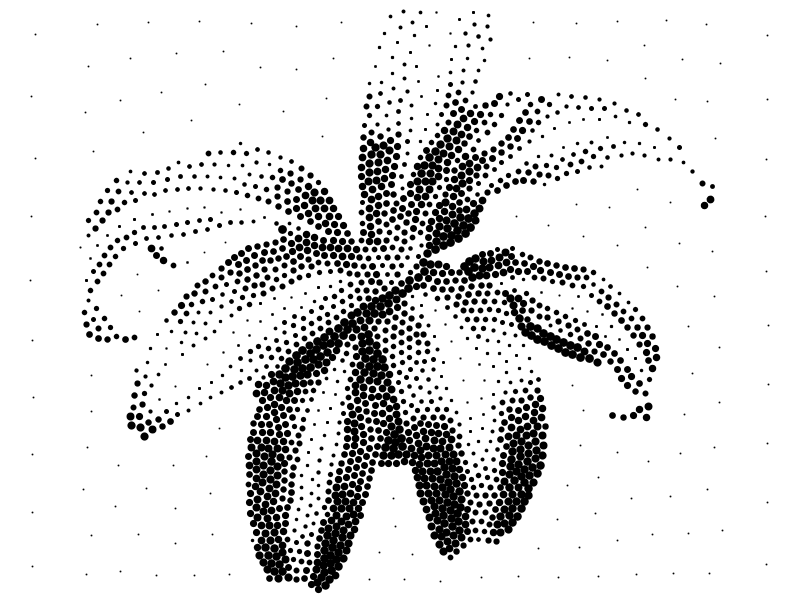
Sopra ci sono due disegni in puntinismo fatti dalla stessa immagine di una pianta di mais, una immagine di esempio che è possibile scaricare [http://mrl.nyu.edu/ ~ ajsecord / stipples.html qui]. Un disegno è realizzato con punti neri su fondo bianco, e l’altro ha puntini bianchi su sfondo nero. Tuttavia, ogni disegno ha 2000 punti ed i parametri sono identici. In questo caso, come l’immagine sorgente era prevalentemente bianca, l’immagine con il fondo bianco è di qualità notevolmente superiore, in quanto i punti sono concentrate nella zona di interesse, anziché sullo sfondo.

Qui ora abbiamo un migliore utilizzo dello sfondo nero: Mark Twain con 5000 stipples.
=== Opzioni di visualizzazione ===
Le opzioni di visualizzazione cambiare il modo in cui gli stipples vengono visualizzati, ma in realtà non si può incidere sulle loro posizioni. Queste possono essere modificate in qualsiasi momento senza danneggiare il calcolo stipple, tuttavia, i risultati possono non essere visibili la prossima generazione viene visualizzata.
==== Dimensioni e Gamma dei punti ====

Ci sono due controlli per la dimensione degli stipples: dimensione del punto minimo e dimensioni campo di punto.
Per default, i stipples visualizzati sullo schermo sono di diametro variabile, dove il diametro di ogni stipple dato dipende dalla densità dell’immagine “sottostante” originale. Quando si disegnano puntini neri su uno sfondo bianco, i puntini neri sono più grandi quando ci sono più parti più scure dell’immagine originale. Quando si disegna puntini bianchi su sfondo nero, i puntini bianchi sono più grandi quando ci sono più parti luminose dell’immagine originale.

La dimensione stipple è controllata direttamente da due variabili, il “min. Dimensione del punto” e “Gamma dimensione dei punti.” La dimensione del punto minimo è la dimensione dei più piccoli punti sullo schermo in pixel. Se l’intervallo formato è diverso da zero, allora la dimensione dei punti si scala con la densità dell’immagine, e l’intervallo è un fattore moltiplicativo. Se la gamma di dimensioni è impostato a zero (come indicato sopra), i stipples saranno tutti della stessa dimensione.

È inoltre possibile regolare la gamma di dimensioni per essere molto più grande, per un effetto finale diverso. Tuttavia, è interessante notare che un disegno umano tende ad avere un intervallo di dimensioni di poco superiore a 3-4. Inoltre, essere consapevoli che se si utilizza StippleGen per creare opere d’arte per utensili CNC, non ci può essere una dimensione minima (ad esempio, la larghezza della penna) che non è accuratamente rappresentato dai puntini qui riportati.

Quando si lavora con un maggior numero di stipples, è particolarmente importante ridimensionare la dimensione minima del punto, in modo tale che i stipples non tendano a sovrapporsi così tanto. In questo modo consente di utilizzare StippleGen per generare anche un’opera di scala più grande.
==== White Cutoff ====
Un motivo per utilizzare il “White Cutoff” slider può essere quello di nascondere stipples nelle regioni di densità molto bassa, per esempio se si trovano punti neri occasionali (rappresentare correttamente densitàWhite Cutoff media) che possono essere di disturbo su una luce di colore di sfondo.

Nell’immagine demo qui sopra, abbiamo regolato il “White Cutoff” slider a 0,07, che nasconde gran parte del background.
” Nota 1:” Il “White Cutoff” slider si rinomina “Cutoff Black” quando si lavora con puntini bianchi su sfondo nero.
” Nota 2:” Mentre la modifica del valore bianco di taglio non influisce sul calcolo delle posizioni puntinismo, essa incide sugli stipples che saranno inclusi nei file di output. Per questo motivo, cambiare il cutoff bianco riavvia il calcolo del percorso TSP, se si cambia mentre è in “pausa”. Potete saperne di più sulle [[# StippleGen TSP_Path | Modalità di pausa]] qui di seguito.
==== Immagine e Voroni Cell backgrounds ====
Immagine e Voroni Cell backgrounds
In aggiunta alle opzioni di visualizzazione che cambiano le dimensioni e punti di taglio del bianco, ci sono anche due opzioni per mostrare i dettagli un po ‘più su calcoli in corso. Questi in realtà non influiscono sui calcoli del programma in qualsiasi modo. Sono forniti solo per chi é in grado di dare un’occhiata a queste cose.

Premendo il pulsante “Image BG” mostrerà l’immagine in scala originale sullo sfondo dietro le stipples.

Premendo il pulsante “Cells” mostrerà le celle Voronoi sullo sfondo dietro le stipples. Ci mostrerà anche le posizioni puntinismo (rispetto alla precedente generazione) in un colore più chiaro, in modo che è possibile monitorare i progressi.

Infine, è possibile attivare entrambe le opzioni, per visualizzare l’immagine originale e le celle di Voronoi, allo stesso tempo.
==== Pausa / percorso TSP ====

Quando si preme il tasto “Pausa”, StippleGen cessa il calcolo delle posizioni puntinismo, e comincia a calcolare il percorso di “TSP” tra i punti. Il pulsante in basso, “Rappresentazione grafica Path”, rende possibile nascondere o visualizzare il percorso durante questa parte del calcolo.
Ulteriori dettagli sul processo di calcolo del percorso TSP si trovano nella sezione successiva.
Additional details about the TSP path calculation process are in the next section.
=== Salvare un file SVG ===
StippleGen è in grado di salvare il disegno che ha creato in due stili diversi. Ovviamente, può salvare un vero e proprio “disegno stipple” – come ciò che viene mostrato sullo schermo sopra, dove è rappresentata l’immagine da una serie di punti. L’altro stile di disegno è un “percorso TSP”, dove la cosa che si salva non è l’insieme di punti, ma un percorso unico e continuo che collega i punti.
Ci sono ”’due passaggi”’ nel processo di salvataggio di un file:

”’Primo”’, clicca il pulsante “Pause”. (Questo termina il processo di calcolo posizioni puntinismo, ed inizia il processo di calcolo del percorso TSP tra queste località.)

””’Poi””’, e di solito dopo aver atteso per un momento, premere uno dei due pulsanti per salvare sia il disegno stipple o il percorso TSP. Ti verrà richiesto per la posizione in cui salvare il file.
Se si preme uno dei due pulsanti prima di aver messo in pausa, StippleGen non ti presenta una finestra di dialogo per salvare il file poichè è necessario entrare in modalità di pausa. Se ciò accade, è possibile premere il pulsante di salvataggio di nuovo.
Se si desidera salvare entrambi i tipi di file, è possibile farlo, uno dopo l’altro.
==== Calcolo del percorso TSP ====
Quando si preme il tasto “Pausa”, StippleGen cessa il calcolo delle posizioni puntinismo, e inizia a calcolare il percorso “TSP” tra i punti. È possibile premere il pulsante inferiore, “Plotting Path” per nascondere o visualizzare il percorso.
Il percorso TSP (“itinerante problema del commesso”) è un tracciato efficace tra le posizioni dei punti. E, a seconda di come si prevede di utilizzare l’uscita StippleGen, questa parte del processo potrebbe essere più o meno inportante per voi:
* Se si sta creando una serie di punti per l’uso sul Eggbot, l’ordine in cui vengono tracciati i punti è dato dal loro ordine nel file. In questo modo il tempo si riduce drasticamente.
* Se si sta creando una serie di punti puntinismo per altre macchine CNC, l’ordine grafico può essere o non influire sulle applicazioni downstream, a seconda se esista o meno una fase di ottimizzazione separata più tardi, quando viene creato il percorso utensile.
* Se si sta creando una serie di punti puntinismo per una destinazione diversa, l’ordine punto di solito non è importante.
* Se si sta creando un vero e proprio “percorso TSP” come output primario, in questa fase del calcolo è importante tanto quanto il calcolo stipple. Si dovrebbe consentire l’esecuzione fino a quando non è ottimale o si esegue con la pazienza.
Note sul calcolo del percorso tracciato:
” Nota 1:” Se si preme il tasto “Pause” di nuovo (per riprendere la riproduzione / riprendere il calcolo), i percorsi TSP andranno persi, e uno nuovo sarà calcolato (da zero) quando si preme ancora il pulsante pausa. Se si desidera riavviare il percorso per qualsiasi motivo, premendo questo pulsante è un buon modo per farlo.
” Nota 2:” Il percorso TSP verrà riavviato anche se si regola il parametro bianco cutoff.
” Nota 3:” Nascondere e visualizzare il percorso TSP è strettamente un’opzione di visualizzazione, ma non ha alcun effetto sul calcolo o di uscita. Per scegliere se il file di output è costituito da punti o linee, selezionare uno dei due pulsanti di salvataggio: Un file stipple è composto da punti, mentre il percorso del file TSP è costituito da un unico insieme di linee unite.

Cominciamo con un disegno ben ottimizzato stipple pianta di mais, con 10.000 punti puntinismo. (A questo punto non abbiamo alcun taglio bianco.)

La prima volta che premete il tasto “Pausa”, il percorso tra i luoghi puntinismo si presenta in maniera molto grezza. Questa fase può durare solo per un breve istante, in particolare quando si lavora con un numero relativamente basso di stipples (o punti).

Dopo pochi istanti il percorso tra i punti comincia a diventare un po ‘più razionale. Se l’output sarà un insieme di punti puntinismo (al contrario di un percorso TSP), questo è già sufficientemente ottimizzato, ed è possibile salvare il file ora..
Se, d’altra parte, l’output principale è in realtà un percorso TSP, ti consigliamo di farlo funzionare per un po ‘. (Un suggerimento: un percorso TSP ottimale non avrà alcun segmenti che si intersecano.)
(Se vi state chiedendo cosa è successo ai punti, abbiamo appena ridotto il min. Dimensione dei punti e l’intervallo di grandezza qui, in modo da poter visualizzare il percorso migliore.)

Per questo percorso, abbiamo (1) utilizzato il cutoff bianco per nascondere lo sfondo e (2) permesso di correre per qualche minuto. Probabilmente non si ottiene molto meglio di così, quindi è un buon momento per salvare il file percorso TSP. Ci sono alcuni piccoli difetti, ma sicuramente sono meglio modificabili con Inkscape a mano.
==== Salvataggio di un disegno Stipple ====

Una volta in modalità pausa, premere il pulsante “Salva file Stipple” per salvare il disegno stipple come file SVG.

Ecco ciò che il disegno di pianta di mais sembra, aperto in Inkscape. (Vedi sotto per ulteriori informazioni sul formato di file.)

Il disegno è costituito da un gran numero di piccoli cerchi, la cui dimensione è determinata dai punti di dimensioni in StippleGen.

Il disegno stipple può essere utilizzato per quasi tutto a questo punto.
Questa immagine che abbiamo disegnato sull’uovo è stata realizzata con solo 2000 stipples. Correttamente sintonizzato per fare punti rapidamente, l’Eggbot ha reso possibile tracciare circa quattro stipples al secondo, quindi questo tipo di trama può prendere un tempo relativamente breve come dieci minuti e può effettivamente produrre una notevole somiglianza di una foto.
==== Salvare un disegno di un tracciato TSP ====

Una volta in modalità pausa, premere il pulsante con la dicitura ‘Salva “Path TSP”‘ per salvare il disegno del tracciato TSP come file SVG.

Ecco ciò che la pianta di mais disegno del percorso TSP assomiglia, aperto in Inkscape. (Vedi sotto per ulteriori informazioni sul formato di file.)

E ora, abbiamo modificato il percorso per rimuovere un paio di segmenti di distrazione, con percorso di Inkscape strumenti di editing. Siamo ora pronti per tracciare questo percorso.

Perché questo è essenzialmente un percorso continuo, con quasi nessun movimento pen-up/pen-down, l’intero disegno possono essere tracciati in un minuto o due.
==== Formato del file ====
Il file viene salvato come file SVG Inkscape che può essere aperto con [http://inkscape.org/ Inkscape], il superbo (e gratuito) editor di grafica vettoriale, o da altre applicazioni che possono aprire e modificare i file SVG Inkscape.
Mentre il file SVG può essere modificato a vostro piacimento e successivamente salvato in una vasta gamma di formati, il file SVG è inizialmente formattato per essere “Eggbot pronti”. Vale a dire, il disegno è centrato in un documento che è 3200 × 800 pixel, in modo che possa essere utilizzato (senza modifiche) come ingresso per un [[Eggbot]].
=== Exit ===

Per chiudere StippleGen, premere il pulsante “Quit”.
StippleGen si chiuderà immediatamente quando si preme il pulsante, senza che venga chiesto se si vuole salvare o meno. (Quindi, assicurarsi di salvare prima se si desidera farlo.)
== Source Code ==
Il codice sorgente StippleGen è disponibile come parte del StippleGen .zip file. Per eseguire il codice sorgente, avrete bisogno di scaricare Processing, e installare le toxiclibs e ilControlP5 library.